Warning: Trying to access array offset on value of type bool in /home/willcom7/will-kishin.com/public_html/wp-content/plugins/wp-word-count/public/class-wpwc-public.php on line 123
Warning: Undefined array key 1 in /home/willcom7/will-kishin.com/public_html/wp-content/themes/jstork_custom/functions.php on line 88
Warning: Undefined array key 2 in /home/willcom7/will-kishin.com/public_html/wp-content/themes/jstork_custom/functions.php on line 91
Warning: Undefined array key 3 in /home/willcom7/will-kishin.com/public_html/wp-content/themes/jstork_custom/functions.php on line 94
Warning: Undefined array key 4 in /home/willcom7/will-kishin.com/public_html/wp-content/themes/jstork_custom/functions.php on line 97
Warning: Undefined array key 5 in /home/willcom7/will-kishin.com/public_html/wp-content/themes/jstork_custom/functions.php on line 100
Warning: Undefined array key 6 in /home/willcom7/will-kishin.com/public_html/wp-content/themes/jstork_custom/functions.php on line 103
Warning: Undefined array key 7 in /home/willcom7/will-kishin.com/public_html/wp-content/themes/jstork_custom/functions.php on line 106
Warning: Undefined array key 8 in /home/willcom7/will-kishin.com/public_html/wp-content/themes/jstork_custom/functions.php on line 109
Warning: Undefined array key 9 in /home/willcom7/will-kishin.com/public_html/wp-content/themes/jstork_custom/functions.php on line 112

このブログでは音楽ネタをかなり多く扱っているため、先日iTunesアフィリエイトに登録いたしました。
そして、念願のリンクを貼ろうとしてみると…
見えない!!
今日はそんな方へ対処法をご紹介する記事です。
現象
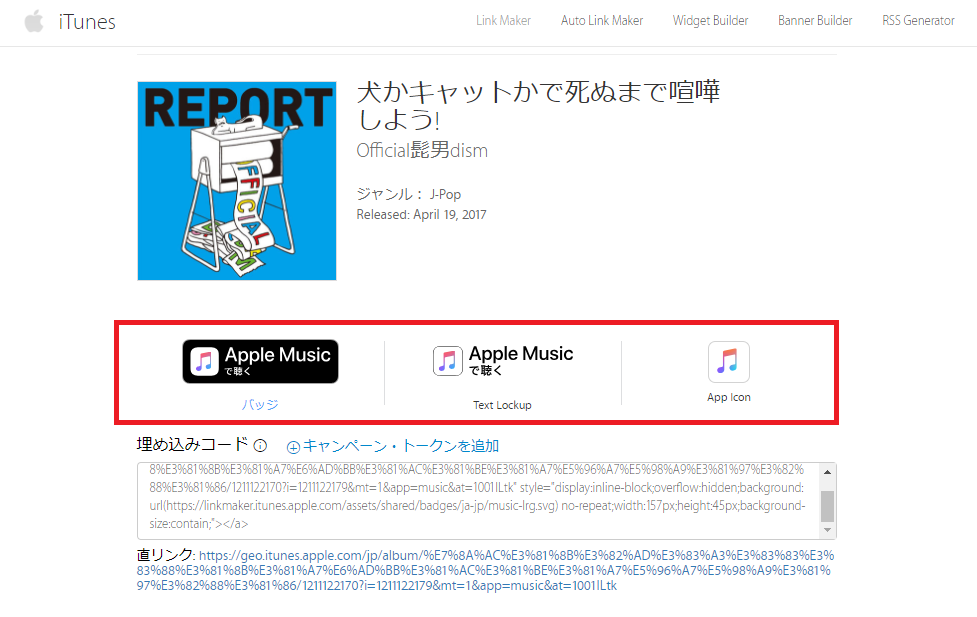
本来ならこちらのようなボタンが表示されます。

赤枠で囲った部分にあるような、「バッジ」「Text Lockup」「App Icon」の3パターンで表示できます。
それぞれに色違いがあったりして、シンプルですが種類は揃っています。
これが、なぜか「埋め込みコード」をそのまま埋め込んでも何も書かなかったかのように空白になってしまうんですよね。
何回も色々なところにいくつかのパターンのコードを貼ってみたら、「一度エディタモードではボタンが見えて、更新すると本番環境では何も見えなくなる」パターンと「エディタモードでは半角スペースに見えるが、更新して本番環境にするとボタンが表示される」パターンになりました。
そのため、完全に反応していないわけではなく、なにかやり方の工夫で乗り切れそうな感じです。
こちらのブログはWordPress(ワードプレス)で書いているのですが、それがいけないのでしょうか?
解決策
残念ながらボタンを表示する解決策は見当たりませでした。
引き続き研究を続けます。
ただし、こちらのようなリンクはHTMLではないので、うまく貼れるようです。
でもこれではね…
残念な感じですよね。
その場合はWordPressのプラグイン「STORK」のボタン機能を使いましょう。
こんな感じにできます。
ちなみにミュージックの紹介ではなくてアプリの紹介の場合、「ポチレバ」が便利です。
このようにビジュアル表示可能となります。
これは優秀ですね…
ネット通販向けのカエレバ、本に特化したヨメレバ、iTunesアプリに特化したポチレバはみな「かん吉さん」という方が作成されていて、動作も無料にしては申し分ないです。
Apple…がんばって!!